If you are putting together a solid marketing strategy, don't forget about adding images to your website. We cannot deny the importance of photos in the here and now. According to statistics, articles containing photos attract a lot more views than the ones that are posted without images. Without any doubt, images are quite attractive and make your website full of colors. In this article, we are going to talk about some common mistakes that you must avoid when hosting images on your website. Read on to find out more.
#1: Reduce Image Size
Most visitors don't wait more than 3 seconds for the images to load on their laptop or desktop computers. And they don't wait more than 5 seconds when using their mobile phones. So, if your images take longer than 5 seconds to launch on these devices, you may lose a lot of prospective customers.
So, what you need to do is reduce the size of the images to 700KB maximum. Using an image compression service like compressimage.io is easiest way to reduce file size, without effecting quality. This will allow images to load much faster regardless of the device users are using.
#2: Descriptive File Names
A default filename for an image might look something like: IMG_1234.jpg. The problem with default filenames is that they tell Google anything about your content. After all it’s just a bunch of numbers and letters that offers no real information or meaning.
It's best to answer the question: What are we looking at? Google reads your image filenames to make sense of the content and this small factor can help you out in a big way. It’s also a good idea to use keywords in your image filename because this tells Google that you want to rank for this term.
#3: Add Alt Tags
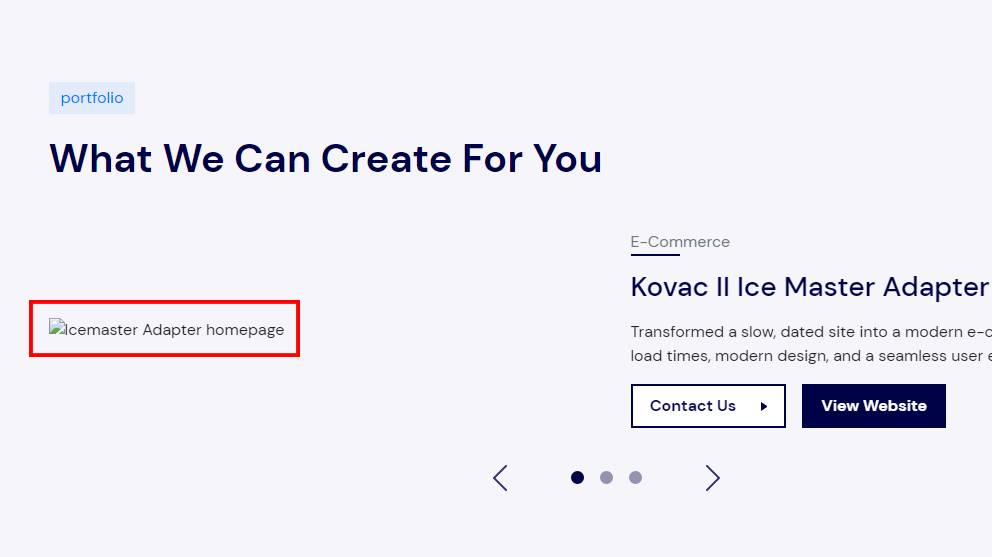
When adding photos, don't forget to add alt tags. Alt tags are added to images in HTML, to describe their content and context on the web page. The alt tag also appears within the image container when the media file can’t load or display properly. If you want your websites to achieve higher rankings in major search engines, make sure you add an informative description.

The description should be in English for all of the photos. And don't make the mistake of adding too many keywords or phrases as it will hurt your search engine rankings.
#4: Use The Right File Extension
Make sure your website contains the right type of image files. These days, you can create images in different formats to cover your needs. However, the most common extension is JPG, JPEG, and PNG these days. The PNG is an ideal choice if you want your photos to maintain the quality regardless of how many times you edit and save them.
#5: Don't Use Distorted Images
Image distortion is another common problem that you may face as for as editing images is concerned. Make sure that your images are not stretched. You should always work with the original version of your desired photos. In Photoshop, you can use the preview feature to make a comparison between different versions of the photos.